반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 수리산 산행
- 부평 쌀국수
- Android 볼륨
- 부평 베트남
- 안드로이드
- 수리산 주차
- 로렌필름
- 본식영상
- 가성비본식영상추천
- ionic angular
- 마크다운 코드블럭
- DP설정
- 상암동 맛집
- 결혼식DVD
- ionic framework
- cordova plugin
- 로얄짬뽕
- 상암동 짬뽕
- Android 알림 볼륨
- Android
- 가성비 웨딩영상
- 수리산 수암봉
- 수리산 태을봉
- 서울근교 산행
- 수도권 사행
- 로렌필름추천
- 상암동 가볼만한곳
- 본식영상추천
- 등산
- 가성비본식영상
Archives
- Today
- Total
일상, 등산, 개발자 블로그
[Ionic] Ionic (Angular + Typescript) 프로젝트 만들기 본문
반응형
ionic 으로 개발할것이 있어 겸사 겸사 글을 작성해놓는다.
원래 계획은 ionic + react 로 진행을 해보려 했으나.
이전에 cordova plugin 만들어 둔 것을 사용해야 하는데.
cordova 가 아닌 capacitor 를 사용해야 하는 불편함이 있다.
그리하여 ionic + anguler + Typescript 를 기준으로 작성하였다.
1. 환경 세팅
npm 명령어를 사용하기 위해 node 를 설치한다.
mac 을 기준으로는 아래 명령어를 입력하여 설치를 진행한다.
brew -y install node
2. ionic 설치
ionic 을 설치한다.
npm install -g ionic
3.프로젝트 생성
3-1) Framework 선택.
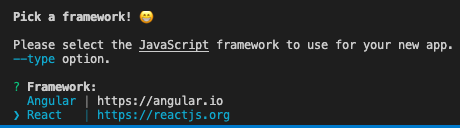
ionic start [프로젝트명] 으로 입력하면 아래와 같은 화면이 나온다.

이 글에서는 Angular 로 진행 하므로 Angular 를 선택하고 엔터.
3-1) template 선택.
template 은 여러가지가 있겠지만 어떻게 동작하는지 보고 싶어 "tabs" 를 선택하였다.

4. Android Platform 추가.
실제 Android 기기에서 테스트해보기 위해 Android platform 을 추가한다.
ionic cordova platform add android
5. Device 실행.
실제 Android 기기에 usb 디버깅 상태에서 아래 명령어를 입력하면
실제 디바이스에서 실행됨을 확인할 수 있다.
ionic cordova run android --device

반응형
'개발 > Ionic' 카테고리의 다른 글
| [cordova plugin - 01] cordova plugin 만들기 (0) | 2021.03.09 |
|---|
Comments
